
Whether you’re a web designer debugging your site’s source code or just curious about what a site’s code looks like, you can view the HTML source right in Google Chrome. There are two ways to view the HTML source: View Source and Inspect using Developer Tools.
View Source Using View Page Source
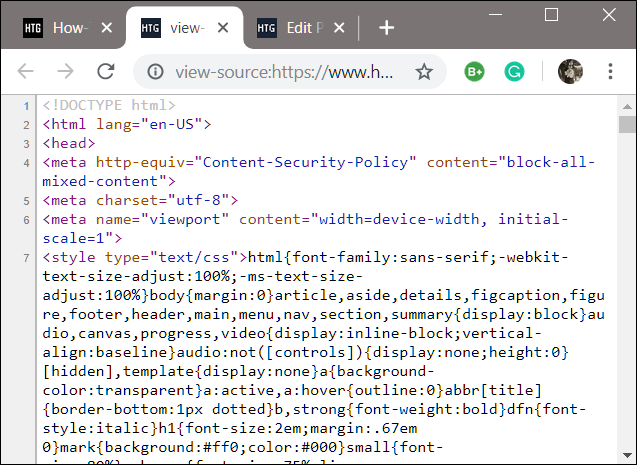
Fire up Chrome and jump to the webpage you want to view the HTML source code. Right-click the page and click on “View Page Source,” or press Ctrl + U, to see the page’s source in a new tab.

A new tab opens along with all the HTML for the webpage, completely expanded and unformatted.

If you’re looking for a specific element or part in the HTML source, using View Source is tedious and cumbersome, especially if the page uses a lot of JavaScript and CSS.
Inspect Source Using Developer Tools
This method uses the Developer Tools pane in Chrome and is a much cleaner approach to view the source code. HTML is easier to read here thanks to the additional formatting and the ability to collapse elements you aren’t interested in seeing.
Open Chrome and head to the page you want to inspect; then press Ctrl + Shift + i. A docked pane will open alongside the webpage you’re viewing.
Read the remaining 12 paragraphs
from How-To Geek http://bit.ly/2Z0uQeC

No comments:
Post a Comment